🇬🇧 Go to english version of this post / Przejdź do angielskiej wersji tego wpisu
DeepL to usługa przekładu maszynowego, co w normalnych słowach można określić po prostu jako tłumacz, działająca w oparciu o sieci neuronowe. Co ciekawe dyrektorem zarządzającym spółki stojącej za tym tłumaczem jest Polak – Jarosław Kutyłowski. Wydaje mi się, że już od blisko 5 lat używam DeepL, a nie powszechnie znanego Google Translate, bo po prostu daje mi lepsze wyniki, a i przy okazji trzymam swoje dane nieco dalej od Google. Do normalnego użytku DeepL jest darmowy i dostępny z poziomu strony internetowej. Można także założyć konto i uzyskać dostęp do dwóch planów dostępowych poprzez API – Free i Pro. Nas oczywiście interesuje ten darmowy, który obarczony jest ograniczeniem 500 000 znaków na miesiąc. Do podstawowych zastosowań jednego użytkownika taki limit powinien być wystarczający.
Jak pozyskać swój klucz API
Skrócę to do niezbędnego minimum, żeby zbytnio nie rozwodzić się nad tak prostym procesem. Rozpoczynamy oczywiście od założenia konta – bezpośredni link do rejestracji. W panelu swojego konta przechodzimy do zakładki Konto, na samym dole w sekcji Klucz identyfikacyjny dla API DeepL jest podany token API, który będzie nam potrzebny w dalszej części tego wpisu. Jak już jesteśmy w tym miejscu to dla bardziej dociekliwych polecam także zapoznać się z dokumentacją dotyczącą API.
Komunikacja z API DeepL
Cała komunikacja z API DeepL wygląda bardzo podobnie do tej opisanej przeze mnie we wpisie MEWS Bot = Mastodon nEWS, w którym przy użyciu cURL komunikowaliśmy się z API Mastodona. Różnica w tym przypadku będzie taka, że do Mastodona jedynie wysyłaliśmy dane, natomiast do DeepL dane wyślemy (będzie to tekst do przetłumaczenia), ale będziemy także oczekiwali odpowiedzi (tekstu przetłumaczonego). Cały kod standardowo opisałem krok po kroku poprzez umieszczenie w nim komentarzy. Treść skryptu jest dostępna pod koniec wpisu.
Zanim przejdziemy do skryptu chciałbym jednak omówić szerzej pewne jego fragmenty, aby nakreślić perspektywę. Jedną z najbardziej kluczowych rzeczy w komunikacji z API poprzez cURL są odpowiednio skonstruowane nagłówki (headers), które są swego rodzaju zapowiedzią żądania, które wyślemy do serwera. W przypadku API DeepL jedyna informacja, która musi być zawarta w nagłówku to prawidłowe dane do autoryzacji, tj. przedstawienie swojego klucza do API, na podstawie którego uzyskujemy prawo do komunikacji. Nagłówek ten powinien mieć następującą formę:
Authorization: DeepL-Auth-Key [TOKEN/KLUCZ API]
Drugim istotnym elementem zapytania cURL jest adres URL, do którego należy kierować zapytania. W przypadku DeepL jest to:
https://api-free.deepl.com/v2/translate
Trzeci element, bez którego zapytanie nie miałoby sensu, to dane właściwe, a więc samo żądanie. Dane te najlepiej wysłać w postaci tablicy (array). Będziemy wysyłać w niej trzy rzeczy:
- ciąg (tekst) do przetłumaczenia,
- deklarację na jaki język życzymy sobie go przetłumaczyć,
- deklarację w jakim języku napisany jest ów tekst, który podaliśmy w punkcie pierwszym.
Ten ostatni punkt nie jest konieczny, gdyż DeepL sam jest w stanie rozpoznać w jakim języku zaserwowaliśmy mu tekst do przetłumaczenia. Niemniej jednak z doświadczeń z używania wersji webowej DeepL wiem, że algorytm rozpoznawania języka nie jest nieomylny, a więc zdecydowanie rekomenduję dla pewności jasno określić ten parametr.
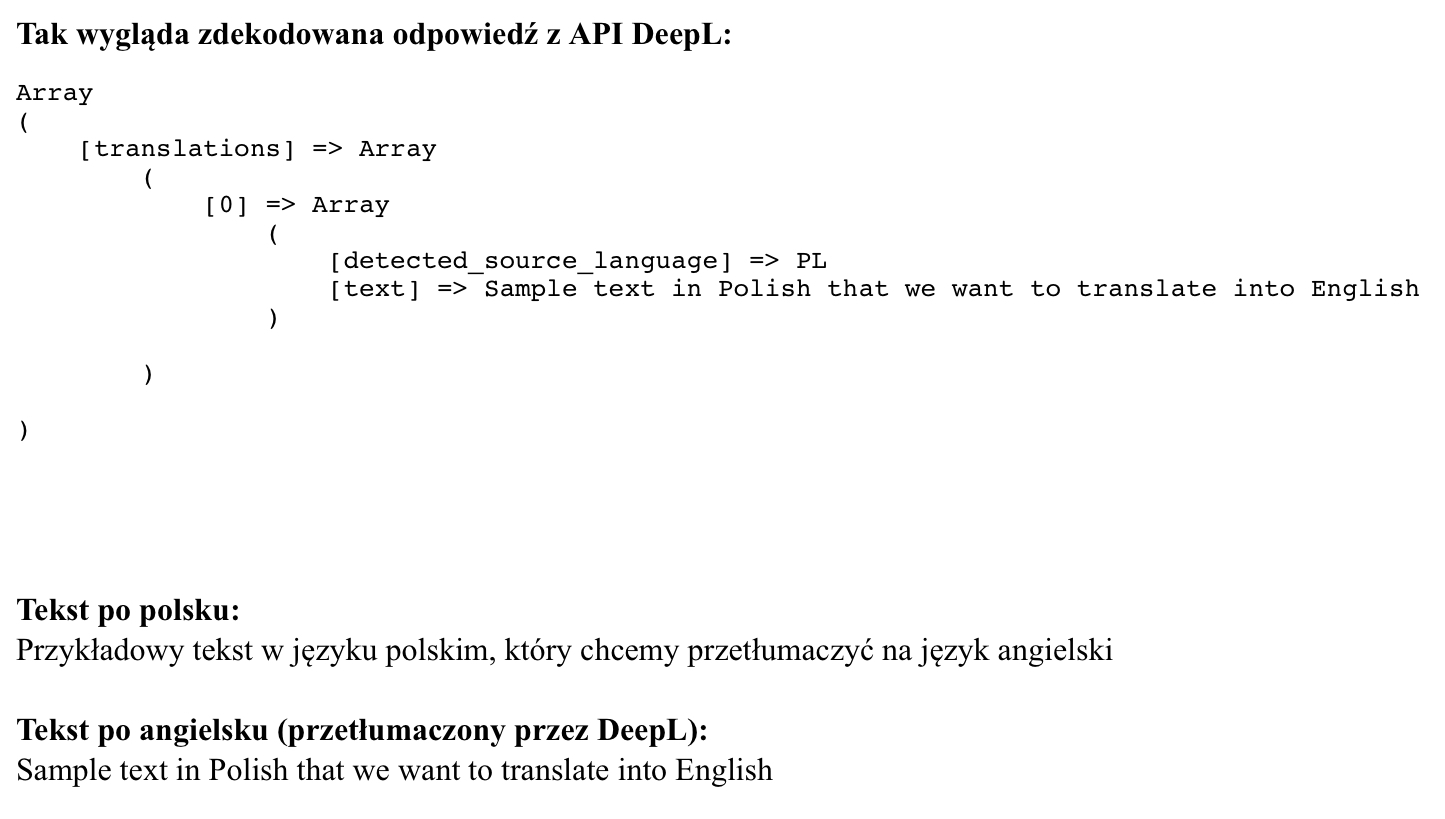
OK, wysyłamy odpowiednio skonstruowane zapytanie cURL do API DeepL i co dalej? Otrzymujemy informacje zwrotne w postaci ciągu w formacie JSON (JavaScript Object Notation). Dekodujemy go przy użyciu funkcji json_decode(). Na marginesie, jako drugi argument przy wywołaniu tej funkcji podajemy wartość true, co informuje funkcję, aby nie tylko przekonwertować nam ciąg JSON na obiekt PHP, ale też aby ten obiekt przekonwertować na tablicę. W ten oto sposób otrzymujemy następujący wynik:
Array
(
[translations] => Array
(
[0] => Array
(
[detected_source_language] => PL
[text] => Sample text in Polish that we want to translate into English
)
)
)Jak widać otrzymaliśmy zagnieżdżoną tablicę, a wynik, którego oczekujemy jest zapisany pod indeksem [translations][0][text]. I tym oto sposobem uzyskaliśmy dostęp do przetłumaczonego tekstu, którego oczekiwaliśmy.
Kod skryptu PHP
Tak jak pisałem wcześniej, poniżej znajduje się cały kod skryptu, o którym mowa w niniejszym wpisie. Jest on standardowo omówiony poprzez komentarze w treści.
<?php
// Klucz skopiowany z profilu DeepL
$token = "[Tu wpisz swój klucz API DeepL]";
// Przykładowy tekst, który będziemy tłumaczyć
$tekstPL = "Przykładowy tekst w języku polskim, który chcemy przetłumaczyć na język angielski";
//Nagłówki
$headers = [
"Authorization: DeepL-Auth-Key ".$token
];
//Dane właściwe
$data = array(
"text" => $tekstPL, // Tekst do tłumaczenia
"target_lang" => "EN", // Język docelowy
"source_lang" => "PL" // Język źródłowy
);
// Inicjalizuje zapytanie cURL
$translate = curl_init();
// Określa URL do którego ma zostać skierowane zapytanie
curl_setopt($translate, CURLOPT_URL, "https://api-free.deepl.com/v2/translate");
// Deklaruje, że ma to być zapytanie typu POST
curl_setopt($translate, CURLOPT_POST, 1);
// Nakazuje cURL zwrócić wynik zapytania
curl_setopt($translate, CURLOPT_RETURNTRANSFER, true);
// Ustawia nagłówki
curl_setopt($translate, CURLOPT_HTTPHEADER, $headers);
// Definiuje dane do przekazania
curl_setopt($translate, CURLOPT_POSTFIELDS, $data);
// Wysyła zapytanie i zapisuje zdekodowany wynik do zmiennej
$return = json_decode(curl_exec($translate), true);
// Zamyka połączenie
curl_close ($translate);
//Wyciąga przetłumaczony tekst z odpowiedzi API
$tekstENG = $return['translations'][0]['text'];
// Wyświetlenie wyników
echo "<b>Tak wygląda zdekodowana odpowiedź z API DeepL:</b><br>";
echo "<pre>";
print_r($return);
echo "</pre>";
echo "<br><br><br>";
echo "<b>Tekst po polsku:</b><br>";
echo $tekstPL;
echo "<br><br>";
echo "<b>Tekst po angielsku (przetłumaczony przez DeepL):</b><br>";
echo $tekstENG;
?>Wynik powyższego skryptu jest następujący:

BiLangPost
Ten wpis został napisany przy okazji wypuszczenia przeze mnie mojego kolejnego, małego projekciku jakim jest BiLangPost. Jest to narzędzie, które ułatwia pisanie dwujęzycznych postów w mediach społecznościowych, a zostało napisane z myślą konkretnie o Mastodonie. Kolejny projekt narzędzia, które pierwotnie robiłem dla siebie, ale w pewnym momencie doszedłem do wniosku, że wystarczy zmienić/dodać jedynie kilka linijek i można udostępnić go szerszemu gronu. Przy okazji tego wpisu nie będę się więcej rozpisywał, bo pewnie zrobię całkowicie oddzielny wpis jedynie na temat BiLangPost.







Maciej Sulima
@to3k Mój ulubiony translator.
Thomas Voland 🇹🇭🇵🇱
@to3k kiedyś był nr 1, ale dzisiaj często wybieram inne, w zależności co dany tekst przetłumaczy najlepiej (w Raycaście mam ustawione jednoczesne tłumaczenie kilkoma translatorami).
SpeX
@Thomas Voland, a jakie są alternatywy oprócz google?
Juzik
Tylko jak go zmusić, żeby tłumaczył CAŁĄ STRONĘ za free?
Tomasz Dunia
Można by było to zrobić przez API, ale wrzucanie całej strony do tłumaczenia to byłoby marnotrawienie limitu 500k znaków na miesiąc, który dość szybko zostałby wykorzystany w ten sposób. Lepiej byłoby wyciągać ze strony jedynie treść artykułu i tłumaczyć. Nie ma jakiegoś ciekawego dodatku do przeglądarki? Szczerze powiedziawszy nigdy nie szukałem rozwiązania tego typu.
Juzik
Dodatków wyciągających tekst jest jest sporo. Sam używam:
Reader View
https://chrome.google.com/webstore/detail/reader-view/ecabifbgmdmgdllomnfinbmaellmclnh?hl=pl
Postlight Reader
https://chrome.google.com/webstore/detail/postlight-reader/oknpjjbmpnndlpmnhmekjpocelpnlfdi
Przydała by się wtyczka tłumacząca całe strony przez DeepL. On nibyt tłumaczy strony ALE w wersji płatnej.
Tomasz Dunia
No niestety tak jak pisałem, tłumaczenie całych stron dość szybko wykorzystałoby limit darmowego planu, a płatny plan dostępowy do API DeepL tani nie jest…
Juzik
No niekoniecznie. 500 000 znaków przy sporadycznym używaniu powinno wystarczyć. O czasu do czasu natykam się na strony, gdzie Google Translator sobie słabo radzi. Tak, że klawiatura w dłoń i prosimy nam wtyczkę napisać 😉 (w ustawieniach każdy swój klucz API by podawał).
Tomasz Dunia
Wtyczki do przeglądarki jeszcze nie pisałem 🤔 Wyzwanie? 😁
Pingback: Translator DeepL – translate using API [ENG 🇬🇧] – Tomasz Dunia Blog
Pingback: Dostęp do GPT od OpenAI przez API – Tomasz Dunia Blog
Pingback: Access to GPT by OpenAI via API [ENG 🇬🇧] – Tomasz Dunia Blog
Pingback: BiLangPost – narzędzie do publikowania dwujęzycznych postów – Tomasz Dunia Blog